Laravel でパスワードリセットメールのバリデーションエラーメッセージを表示しないようにする
Laravel 6.x で laravel/ui の認証機能を導入すると、ユーザー登録やパスワード再設定の機能が自動でついてきますよね。便利なのでそのまま使っているというケースもあると思います。
Laravel の公式でも、この機能のエラーメッセージ等の日本語訳の言語ファイルも用意されています。
問題点
しかし、パスワードリセット時におけるエラーメッセージはセキュリティ上よくありません。

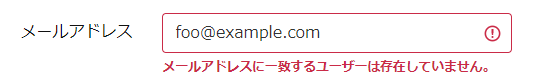
存在しないメールアドレスを入力してパスワードを再設定しようとすると、「メールアドレスに一致するユーザーは存在しません。」といったエラーメッセージが表示されます。
一見親切なようですが、ここに問題があります。特定のメールアドレスについて登録されているかされていないかを、第三者が知ることができてしまいます。
第三者に知られないようにするには、メールアドレスがデータベースに存在しているかどうかを正直に表示してはいけないのです。
対策
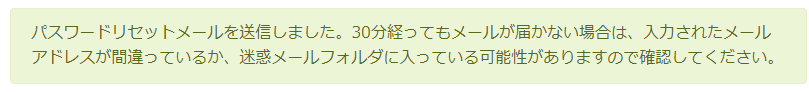
メールアドレスの形式のバリデーションを通過したときは、データベース登録の有無にかかわらず、「パスワードリセットのメールを送信しました。」と正常系のメッセージを表示する必要があります。もちろんそのメールアドレスがデータベースに存在する場合はメールを送信し、存在しない場合は実際にはメールは送りません。
Laravel では、パスワード再設定のコントローラーである App\Http\Controllers\Auth\ForgotPasswordController で SendsPasswordResetEmails トレイトで定義されている sendResetLinkFailedResponse メソッドを上書きしてやります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\SendsPasswordResetEmails; use Illuminate\Http\Request; // 追加 class ForgotPasswordController extends Controller { .... /** * SendsPasswordResetEmails trait で定義されているメソッドを上書きして * メールアドレスが存在しない場合でも error message を表示しない。 * * @param \Illuminate\Http\Request $request * @param string $response * @return \Illuminate\Http\RedirectResponse|\Illuminate\Http\JsonResponse */ protected function sendResetLinkFailedResponse(Request $request, $response) { // もともとはこちらの処理 //return back() // ->withInput($request->only('email')) // ->withErrors(['email' => trans($response)]); // レスポンスを成功したときと同様の処理に書き換える。 $response = 'passwords.sent'; // 成功時と同じようにバリデーションエラーは出さないで戻す return back()->with('status', trans($response)); } } |
これで、パスワード再設定のときに、エラーメッセージは表示されなくなります。
翻訳のカスタマイズ
あわせて resources/lang/ja/passwords.php を変更して、親切なメッセージにカスタマイズしておきます。
|
1 2 3 4 |
// 'sent' => 'パスワードリセットメールを送信しました。 'sent' => 'パスワードリセットメールを送信しました。30分経ってもメールが届かない場合は、入力されたメールアドレスが間違っているか、迷惑メールフォルダに入っている可能性がありますので確認してください。', |

メールアドレスを打ち間違えたなど、メールが届かない場合のフォローにもなります。
ITエンジニア募集中!
キュアコード株式会社はITエンジニアを募集しております。少人数の職場なので、上流・下流やサーバー・クライアント対応の垣根なく、あなたの強みを活かしながら いろいろなことにチャレンジ可能です。エンジニアとしての未経験の方、経験が少ない方も歓迎しています。
下記よりITエンジニア募集の採用情報をご覧いただけます。
キュアコード公式インスタグラム
キュアコード株式会社の新サービス情報や、オフィスライフの素敵な瞬間まで。私たちの日々の営みをご紹介します。