[Xamarin] Android MaterialComponents の TextInputEditText を動的に生成する
- 2022年03月17日
- Android, Xamarin
- Android, MaterialCompoments, Xamarin
Android MaterialComponents の TextInputEditText を使う時の注意点では静的に生成する方法を書きました。
今回は Xamarin.Android で動的に生成する方法です。Xamarin なので C# です。
基本的な考え方
静的な方法で XML に書くのと同様に、TextInputLayout を生成し、その中に TextInputEditText を配置します。
|
1 2 3 4 5 6 7 8 9 |
var textInputLayout = new TextInputLayout(context); var edit = new TextInputEditText(context); edit.InputType = Android.Text.InputTypes.ClassText; edit.Text = "テキスト"; textInputLayout.AddView(edit); |
ここまででマテリアルデザインの通常のテキストエディットは表示できます。
スタイルを使用する場合
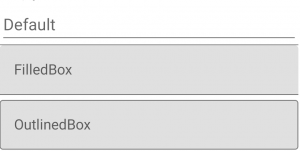
静的な方法でも述べましたが TextInputEditText には 3つのスタイルがあります。

動的に生成する場合、コードはどうすればよいでしょうか。
まずは ContextThemeWrapper を使用します。ContextThemeWrapper とはある Context の Theme を上書きした Context を新し作成することができるものです。これでテーマを条件によって置き換えたりすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// OutlinedBoxテーマを適用した contextWrapper を作成 var contextWrapper = new ContextThemeWrapper(context, Resource.Style.Widget_MaterialComponents_TextInputLayout_OutlinedBox); // TextInputEditText を載せる TextInputLayout を生成する var textInputLayout = new TextInputLayout(contextWrapper); var edit = new TextInputEditText(context); edit.InputType = Android.Text.InputTypes.ClassText; edit.Text = "テキスト"; textInputLayout.AddView(edit); |
ところが、これだけだと Default のテーマが MaterialComponents の FilledBox にはなりますが、OutlinedBox にはなりません。何が足りないのでしょうか。
BoxBackgroundMode を設定
結論から言うと TextInputLayout.BoxBackgroundMode を設定する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// OutlinedBoxテーマを適用した contextWrapper を作成 var contextWrapper = new ContextThemeWrapper(context, Resource.Style.Widget_MaterialComponents_TextInputLayout_OutlinedBox); // TextInputEditText を載せる TextInputLayout を生成する var textInputLayout = new TextInputLayout(contextWrapper); // Outline モードにするには BoxBackgroundMode の設定も必要 textInputLayout.BoxBackgroundMode = TextInputLayout.BoxBackgroundOutline; // 角丸を設定 textInputLayout.SetBoxCornerRadii(10, 10, 10, 10); var edit = new TextInputEditText(context); edit.InputType = Android.Text.InputTypes.ClassText; edit.Text = "テキスト"; textInputLayout.AddView(edit); |
参考サイト
ITエンジニア募集中!
キュアコード株式会社はITエンジニアを募集しております。少人数の職場なので、上流・下流やサーバー・クライアント対応の垣根なく、あなたの強みを活かしながら いろいろなことにチャレンジ可能です。エンジニアとしての未経験の方、経験が少ない方も歓迎しています。
下記よりITエンジニア募集の採用情報をご覧いただけます。
キュアコード公式インスタグラム
キュアコード株式会社の新サービス情報や、オフィスライフの素敵な瞬間まで。私たちの日々の営みをご紹介します。