[CSS] table の列固定に position: sticky を使用して背景色を指定すると、枠線が消えてしまう
横スクロールするテーブルについての話です。
横スクロールのテーブルの例
| 名前 | 番号 | データ1 | データ2 | データ2 | データ4 |
|---|---|---|---|---|---|
| 富山 一郎 | A01234567 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 石川 花子 | ZX0000000 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 福井 タカシ | QQQ9999999 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
列を固定する
列を固定するために、css で position: sticky; を使う方法があります。このときは left: 0; も一緒に指定する必要があります。
|
1 2 3 4 5 6 |
.table-fixed th:first-child, .table-fixed td:first-child { position: sticky; left: 0; } |
| 名前 | 番号 | データ1 | データ2 | データ2 | データ4 |
|---|---|---|---|---|---|
| 富山 一郎 | A01234567 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 石川 花子 | ZX0000000 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 福井 タカシ | QQQ9999999 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
しかし上のデモのように、固定した列の背景が透けてしまいます。横スクロールすると文字が重なってしまいます。
背景色を指定
そこで、td 要素に背景を指定してみます。
|
1 2 3 4 5 |
.table-sample td { background-color: white; } |
| 名前 | 番号 | データ1 | データ2 | データ2 | データ4 |
|---|---|---|---|---|---|
| 富山 一郎 | A01234567 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 石川 花子 | ZX0000000 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 福井 タカシ | QQQ9999999 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
すると、背景は透けなくなったので文字は重ならなくなりましたが、今度は枠線が消えてしまいました。ブラウザによっては表示されますが、Firefox ではこの現象が発生します。

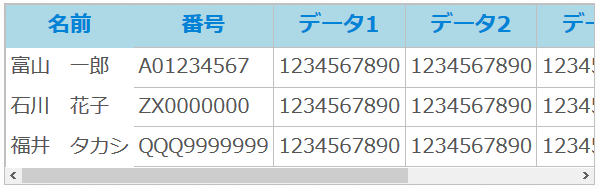
Firefox 77 で表示したときのスクリーンショット。固定した列のボーダーが消えてしまう
これはborder-collapse: collapse; を指定しているときに発生します。枠線が collapse だとセルの枠線は統合されて table 側に所属することになります。そして position: sticky; を指定された要素(1列目のセル)は table の上に独立して浮いているような状態になるため、ボーダーが見えなくなってしまうのです。
対策
簡単な対策方法としては、セルの背景色で塗る範囲を background-clip: padding-box; で小さくしてやることです。通常はボーダーの範囲まで塗っていますが、ボーダーの内側だけを塗るという意味になります。
|
1 2 3 4 5 6 7 8 9 10 |
.table-sample th { background-color: lightblue; background-clip: padding-box; } .table-sample td { background-color: white; background-clip: padding-box; } |
| 名前 | 番号 | データ1 | データ2 | データ2 | データ4 |
|---|---|---|---|---|---|
| 富山 一郎 | A01234567 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 石川 花子 | ZX0000000 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
| 福井 タカシ | QQQ9999999 | 1234567890 | 1234567890 | 1234567890 | 1234567890 |
これで枠線も見えるようになりました。 Bootstrap のテーブルでもこのテクニックは有効です。
ITエンジニア募集中!
キュアコード株式会社はITエンジニアを募集しております。少人数の職場なので、上流・下流やサーバー・クライアント対応の垣根なく、あなたの強みを活かしながら いろいろなことにチャレンジ可能です。エンジニアとしての未経験の方、経験が少ない方も歓迎しています。
下記よりITエンジニア募集の採用情報をご覧いただけます。
キュアコード公式インスタグラム
キュアコード株式会社の新サービス情報や、オフィスライフの素敵な瞬間まで。私たちの日々の営みをご紹介します。