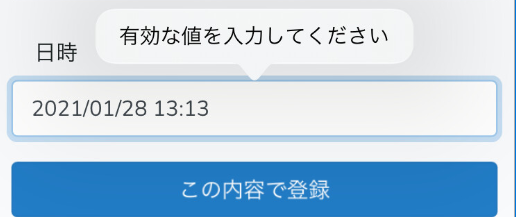
WkWebView のdatetime-local で “有効な値を入力してください(Enter a valid value)” のエラーが表示される
現象
WkWebView を使ったアプリの開発で、input 要素の type 属性に “datetime-local” を設定すると、iOS 13 以前だとドラムロール式の選択画面が、iOS14 だとカレンダーから入力できます。
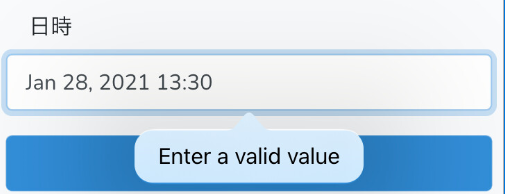
しかしここで正しい日時を選択している(そもそも手入力はできず選択するしかない)にもかかわらず、Submit ボタンで POST しようとすると「有効な値を入力してください」または “Enter a valid value” という吹き出しが表示されて次へ進めません。


原因
いろいろと探してみると、以前から Safari でもよく発生するようで、WebKit に固有の問題のようです。
この問題への対処方法は input 要素に datetime-local を設定した場合、初期値を設定しておくことで回避できるようです。
しかし初期値を空にしたい要件の場合はこの手法は使えません。
datetime-local の他の問題
そもそも input の type に datetime-local を設定しても Firefox のように対応していないブラウザも存在します。上記のことも考えると datetime-local をやめるという選択肢もありそうです。
代替策
代替案としては type="date" と type="time" に設定した2つのinput 要素を並べることです。
これであればエラーも防げますし Firefox でもカレンダーが表示されます。
参考文献
- ios – Mobile Safari (10.3.1) DateTime-Local “Enter a Valid Value” Error – Stack Overflow
- DjangoでDateTimeFieldを入力しやすくしたのに、iPhoneで<input type=”datetime-local”>が上手くいかなかった話 – Qiita
- <input type=”datetime-local”> – HTML: HyperText Markup Language | MDN ブラウザーの対応の扱い
ITエンジニア募集中!
キュアコード株式会社はITエンジニアを募集しております。少人数の職場なので、上流・下流やサーバー・クライアント対応の垣根なく、あなたの強みを活かしながら いろいろなことにチャレンジ可能です。エンジニアとしての未経験の方、経験が少ない方も歓迎しています。
下記よりITエンジニア募集の採用情報をご覧いただけます。
キュアコード公式インスタグラム
キュアコード株式会社の新サービス情報や、オフィスライフの素敵な瞬間まで。私たちの日々の営みをご紹介します。