Xamarin.iOS HealthKit と連携するときの権限チェックは書き込み用
「ヘルスケア」アプリと連携したい
iPhone アプリ「ヘルスケア」は HealthKit store というDBへデータを読み書きしています。
参考:[iOS 8] ヘルスケア アプリとHealthKit Framworkの濃密な関係、 Appleドキュメント「HealthKit」
自分で開発中のアプリと iPhone アプリ「ヘルスケア」を連携する際には、このDBへのアクセス権限付与が必要です。
保存および読み取るための自動化の要求 と 書き込み権限
結論から言うと、読み込むだけなら
- HKHealthStore.RequestAuthorizationToShare()
または - HKHealthStore.RequestAuthorizationToShareAsync()
のユーザーデータを保存および読み取るための自動化の許可要求のみがあればよく、
- HKHealthStore.GetAuthorizationStatus()
で取得できる Health データを読み書きするためのアプリケーションのアクセス許可ステータスは確認する必要がないようです。
上記結論に至るまでにハマったのですが、
To validate access to a particular data type, developers must use the HKHealthStore.GetAuthorizationStatus method:
Google翻訳より
「特定のデータ型へのアクセスを検証するには、開発者はHKHealthStore.GetAuthorizationStatusメソッドを使用する必要があります。」
とあるので、読み込みしかしない時にも権限が必要なものと誤解してしまいました。
参考サイト
https://stackoverflow.com/questions/39233297/healthkit-requestauthorizationtosharereadcompletion-always-succeeds
によると、このメソッドで取得できる権限状態は、HealthKit store DB への書き込みの権限専用だそうで、実際に試してみると、読み込み時は権限がなければ空が返却されるようです。
実装例の一部
※歩数の読み込みのみです
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
if (HKHealthStore.IsHealthDataAvailable) { healthKitStore = new HKHealthStore(); // 歩数情報をセット var StepCountType = HKQuantityType.Create(HKQuantityTypeIdentifier.StepCount); // 読み書き許可を要求したいデータタイプをセット var typesToWrite = new NSSet(); // ←書き込みには特に何も指定しない var typesToRead = new NSSet(new[] { StepCountType }); // 指定されたデータ型の保存と読み取りの自動許可を要求します。 healthKitStore.RequestAuthorizationToShare( typesToWrite, typesToRead, (success, error) => { if (success) { // 当アプリが「ヘルスケア」アプリの歩数の「データソースとアクセス」画面に表示されている状態 // 歩数の権限状態を取得 // これはHealthKit store DBへの書き込み時の権限状態なので読み込みのみの場合は不要 var access = healthKitStore.GetAuthorizationStatus(StepCountType); // 取り込む処理 GetSteps(); } } ); } |
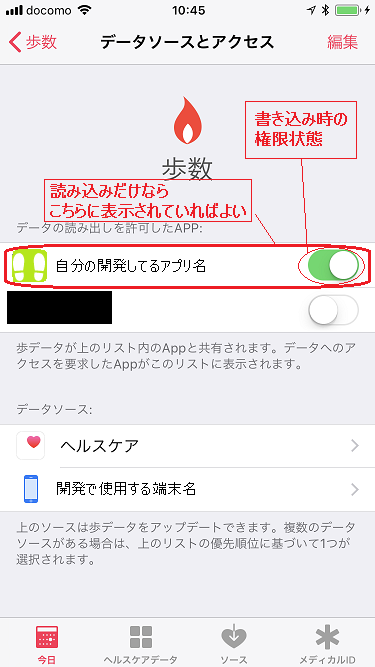
画面での状態の確認方法
本題と若干それますが、 HealthKit store への書き込み時の許可の有無は「ヘルスケア」アプリの「データソースとアクセス」画面で確認・操作します。
※画面の表示の仕方 → Appleドキュメント「データソースとアクセス」の「データソースを表示する」

ITエンジニア募集中!
キュアコード株式会社はITエンジニアを募集しております。少人数の職場なので、上流・下流やサーバー・クライアント対応の垣根なく、あなたの強みを活かしながら いろいろなことにチャレンジ可能です。エンジニアとしての未経験の方、経験が少ない方も歓迎しています。
下記よりITエンジニア募集の採用情報をご覧いただけます。
キュアコード公式インスタグラム
キュアコード株式会社の新サービス情報や、オフィスライフの素敵な瞬間まで。私たちの日々の営みをご紹介します。