IE11 で Bootstrap’s JavaScript requires jQuery エラーが出て画面が崩れる
ローカルで開発しているとき、Internet Explorer (IE) 11 の時だけ画面が崩れるってよくありますよね。
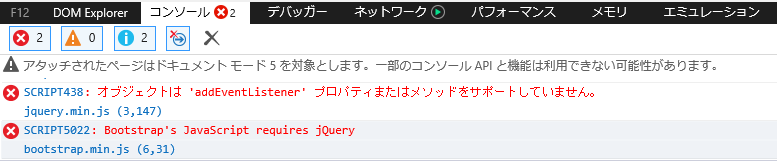
Bootstrap3 と jQuery を使っているときによくなります。このとき「開発者ツール」の「コンソール」を見ると以下のようなエラーが出ています。

|
1 2 |
SCRIPT438: オブジェクトは 'addEventListener' プロパティまたはメソッドをサポートしていません。 SCRIPT5022: Bootstrap's JavaScript requires jQuery |
Bootstrap’s JavaScript requires jQuery というのはわりと有名なエラーで、bootstrap.js を jquery.js より先に呼んでいるとこのエラーが出ます。
しかし、jquery.js を先に呼び出しているのに上記のようなエラーが出ることがあります。このとき、IE11 が互換モードで動作していると発生するようです。
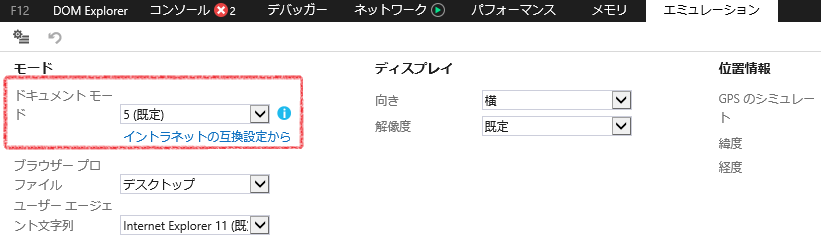
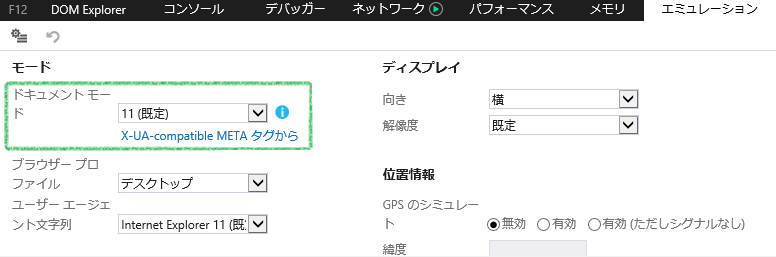
開発者ツールの「エミュレーション」が IE5 などになっているときに発生します。

IE の互換モードを強制的に OFF にする
以下の方法を試して解決しました。(ただし突然再発するので確実な方法かはわかりません)
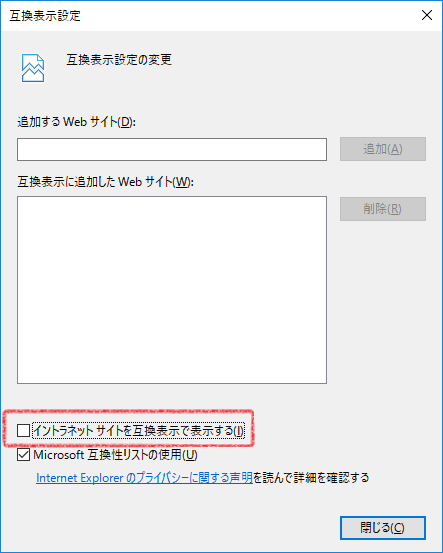
IE のローカルでの互換表示設定を解除
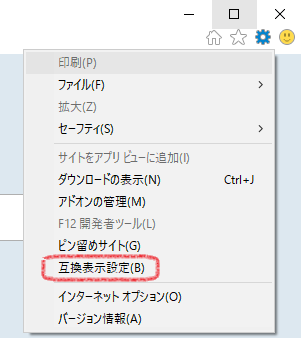
IE のメニューから「互換表示設定」を選びます。

「イントラネットサイトを互換表示で表示する」のチェックを外します。今回はローカルの Xampp での開発だったのでこれが影響していました。

これでリロードすると解決していると思います。
meta タグで対応
実際の利用者で影響が出ている場合、互換表示設定を変更してもらうというのは難しいと思います。meta タグで IE を互換表示設定しないように指定できます。(とはいえ、本来 IE11 はとくに指定しなければ IE=EDGE で動いているはずなのですが……。)
|
1 |
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" /> |
上記を head 要素内で JavaScript や CSS ファイルを呼び出す前に記述します。
この状態で「開発者ツール」の「エミュレーション」を確認すると、IE11 で動作しています。jQuery のエラーも出ていないと思います。

キャッシュをクリア
上記の設定を試してもダメなときは、IE のキャッシュをクリアしてやると解決すると思います。
ITエンジニア募集中!
キュアコード株式会社はITエンジニアを募集しております。少人数の職場なので、上流・下流やサーバー・クライアント対応の垣根なく、あなたの強みを活かしながら いろいろなことにチャレンジ可能です。エンジニアとしての未経験の方、経験が少ない方も歓迎しています。
下記よりITエンジニア募集の採用情報をご覧いただけます。
キュアコード公式インスタグラム
キュアコード株式会社の新サービス情報や、オフィスライフの素敵な瞬間まで。私たちの日々の営みをご紹介します。